Платежная форма
Обзор возможностей
Платежная форма Softline Payments — веб-страница предназначенная для совершения платежа. Страница размещается на нашей стороне и доступна по ссылке на оплату, которая является уникальной для каждого платежа. С помощью ссылки можно успешно оплатить только один платеж.
Как работает платежная форма:
- Вы создаете ссылку на оплату через портал или API и предоставляете ссылку покупателю.
Например:- Создаете ссылку через портал и отправляете ее покупателю в письме, через мессенджер или соцсети.
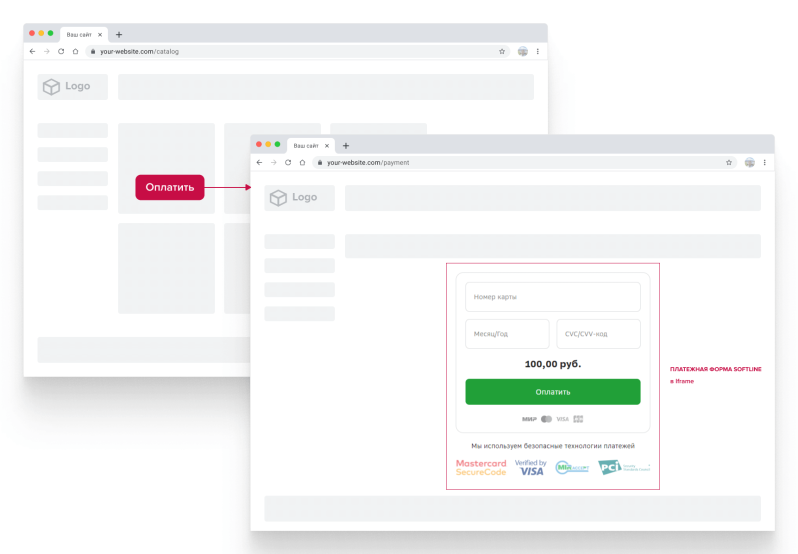
- Или размещаете на своем сайте кнопку "Оплатить", при нажатии на которую обращаетесь к API и получаете ссылку на оплату. После этого перенаправляете по ссылке покупателя на нашу сторону или отображаете содержание по ссылке в iframe на своей стороне.
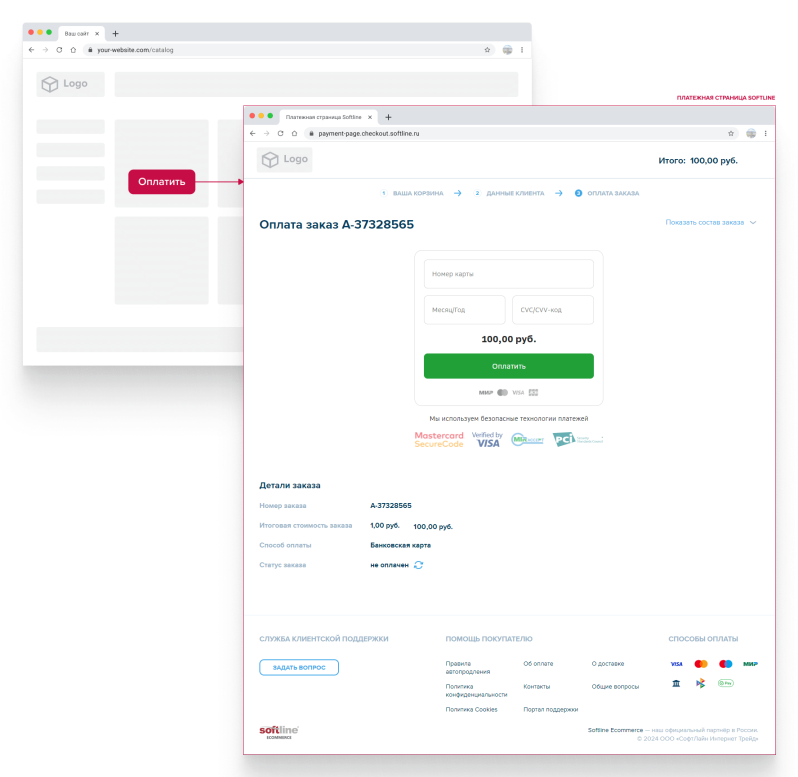
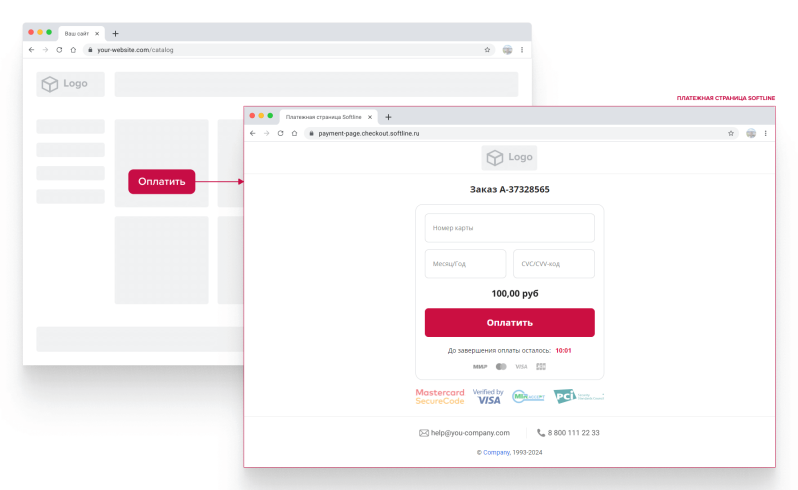
- Покупатель переходит на платежную страницу (или видит ее в iframe), заполняет платежную форму и нажимает кнопку Оплатить.
Вид платежной страницы зависит от выбранного метода оплаты. - Система проводит платеж.
- В зависимости от результата платежа — покупатель возвращается на вашу сторону по ссылке возврата после успешного платежа (ссылку вы заполняете при создании платежа) или видит сообщение об ошибке (при этом он может повторно попытаться выполнить оплату).
Платежная форма используется:
- При проведении разовых оплат.
- При проведения первого платежа для последующих автоплатежей.
Ключевые особенности
- Готовое решение — вам не требуется разрабатывать платежную форму самостоятельно для каждого метода оплаты. Все уже готово!
- Соответствие всем стандартам безопасности проведения платежей.
- Поддержка отображения на разных языках.
- Кастомизация внешнего вида:
- Логотип — по умолчанию отображается в верхней части платежной страницы.
- Favicon — отображается на вкладке браузера, в которой открыта платежна страница.
- Доменное имя в URL платежной страницы.
- Мы можем настроить элементы на платежной странице в зависимости от вашего сценария использования. Например, минимизировать оформление, если вы планируете отображать платежную форму в iframe на своей стороне.
Обратитесь в нашу службу поддержки, чтобы настроить вид платежной страницы.
Посмотрите примеры отображения платежной страницы. Обратите внимание - вид самой формы приведен для примера и зависит от выбранного метода оплаты.
Если вы хотите отображать платежную форму в iframe на своей стороне, то посмотрите дополнительную инструкцию о подключении через iframe.
Требования к логотипу
- Изображение контрастное к фону страницы корзины.
- Рекомендуемые пропорции изображения: до 5,71:1.
- Максимальная ширина изображения при отображении на странице - 400px, максимальная высота - 70px. Если изображение имеет больший размер, то оно будет. отмасштабировано. Рекомендуем использовать изображение в масштабе х2 для логотипов в растровом формате (не svg), для лучшего отображения на экранах с высоким разрешением.
- Вес файла: не более 512 Кб.
- Формат: svg, png, jpg, jpeg, gif.
Требования к favicon
- Размеры: 16х16px.
- Формат: ico.